一、工具
介绍 Vue 项目的调试工具和方法,主要包括以下三个方面:
- Vue.js devtools开发工具的使用
- 使用debugger和sourcemap调试Vue组件
- vscode中调试Vue组件
二、Vue.js devtools开发工具的使用
vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,这可以极大地提高我们的调试效率。
1、商店直接安装
在Chrome或Firefox浏览器的扩展插件仓库里搜vue devtool,安装Vue.js devtools。
最简便的方法是用FQ来通过google应用商店进行安装,但是大多数人还是处在非FQ的状态,所以我们介绍下面的办法。
2、手动安装
第一步:找到 vue-devtools 的github项目,并将其clone到本地。
git clone https://github.com/vuejs/vue-devtools.git
第二步:进入下载的项目根文件夹,安装项目所需要的npm包。
npm install //如果太慢的话,可以安装一个cnpm, 然后命令换成 cnpm install
第三步:编译项目文件,生产 vue-devtools 插件安装文件。
npm run build
第四步:添加至chrome游览器
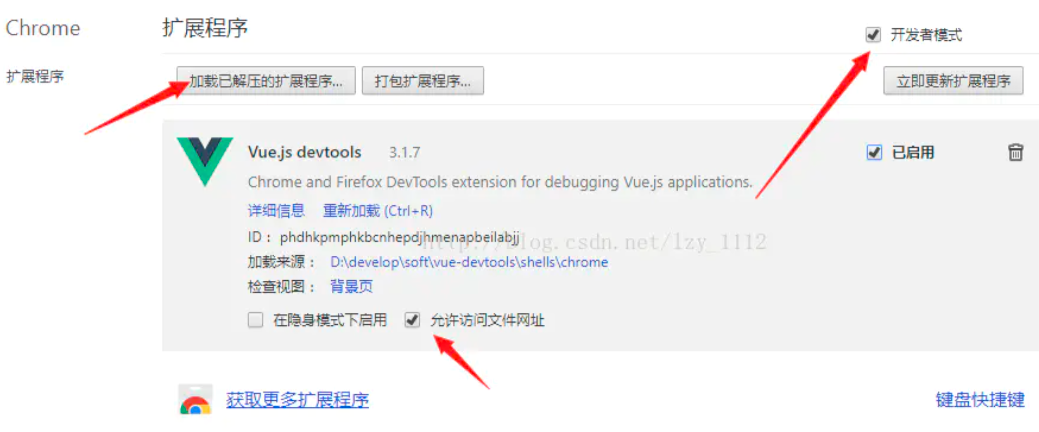
添加方法:在chrome浏览器输入地址:“chrome://extensions/”进入扩展程序页面,然后点击“加载已解压的扩展程序…”按钮;选择vue-devtools>shells目录下的Chrome文件夹;还需允许文件地址是否访问。如果看不到“加载已解压的扩展程序…”按钮,先勾选“开发者模式”。如下图:

3、下载 crx 安装
一个超级方便的下载vue-devtools插件的地址吧,再不用这么麻烦,下载拖拽到谷歌浏览器就行了。
到收藏猫插件下载插件
https://chrome.pictureknow.com/extension?id=d50143a5f53d406dbe992277bfc90521
安装插件
在扩展中心打开右上角的【开发者模式】按钮,然后【刷新】页面,把下载好的 .crx 文件拖入扩展中心
4、注意
Vue.js is detected on this page.
Devtools inspection is not available because it’s in production mode or explicitly disabled by the author.
如果使用过程中出现了如上的提示,解决方案如下:
- 1、引入vue.min.js是不行的,引入vue.js才能使用vue-devtools。
- 2、在chrome的扩展程序页面,需要勾选vue-devtools的“允许访问文件地址”项。
- 3、如果你是在chrome商店里安装的vue-devtools,那么需要到这个扩展的安装路径下找到manifest.json文件,把其中的”persistent”: false,需改为:true。
- 4、在你的入口JS文件里加上一行。Vue.config.devtools = true
5、使用
打开vue应用,打开调试,点击vue扩展图标,就可以使用了。
三、debugger & sourcemap
针对 vue-cli webpack 官方脚手架,打开 vue.config.js 文件,添加 devtool 配置
configureWebpack: {
devtool: 'source-map', // debug
...
},
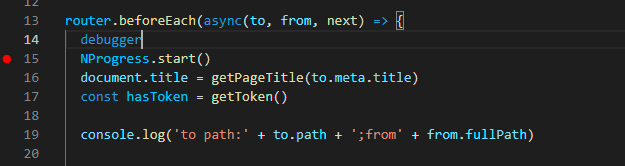
现在是具体调试了。假设我们想调试App.vue这个组件,可以在想要调试的代码前添加debugger方法,如下图所示:

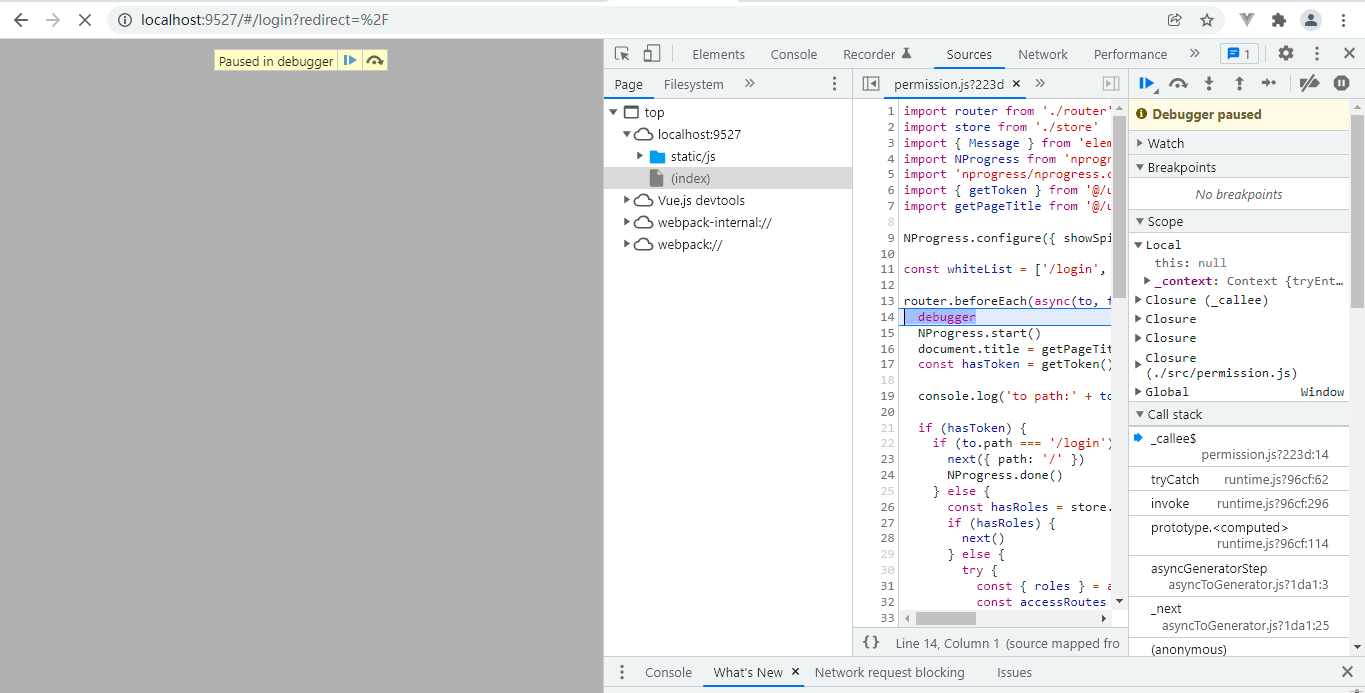
然后运行 npm run dev,启动服务后刷新页面(刷新前先把浏览器开发者工具打开),可以看到程序运行到 debugger 处就被debug了,如下:

四、vscode中调试Vue组件
1、安装插件
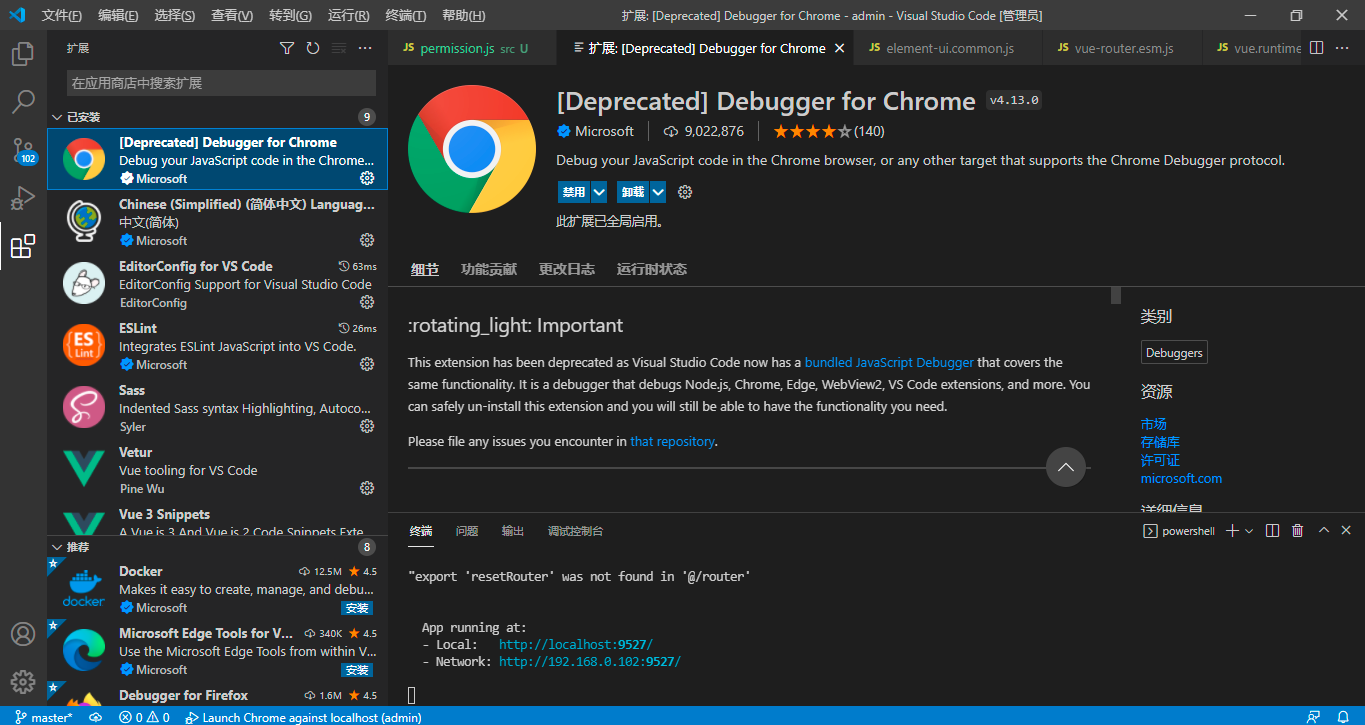
须安装好 Chrome 和 VS Code。同时请确保自己在 VS Code 中安装了 Debugger for Chrome 扩展的最新版本。

2、运行和调试配置
vscode 中点击 运行和调试 按钮,在打开的界面中点击 创建launch.json文件 ,选择对应的环境创建调试配置文件。

launch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
}
]
}
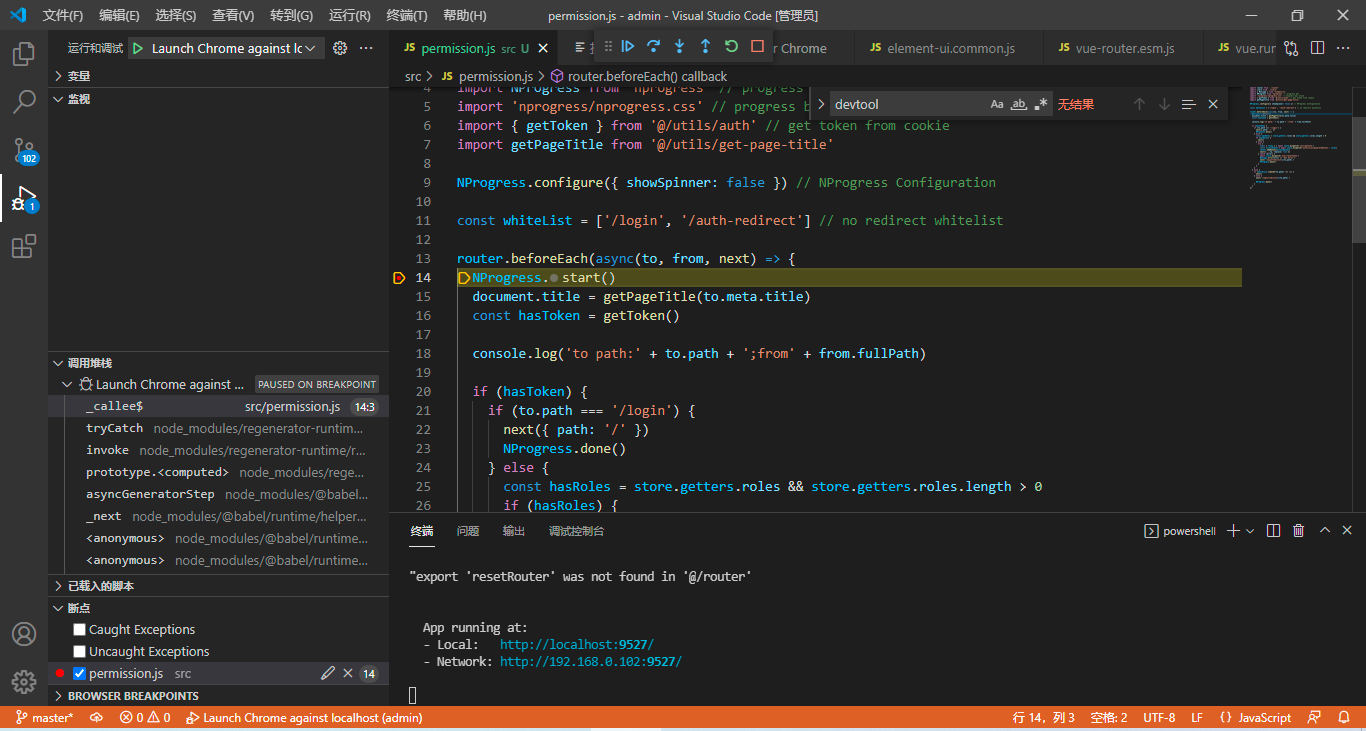
3、设置断点
在项目代码中设置断点。
4、启动应用
通过命令启动系统应用。
5、启动调试
点击 运行和调试 按钮,启动调试。

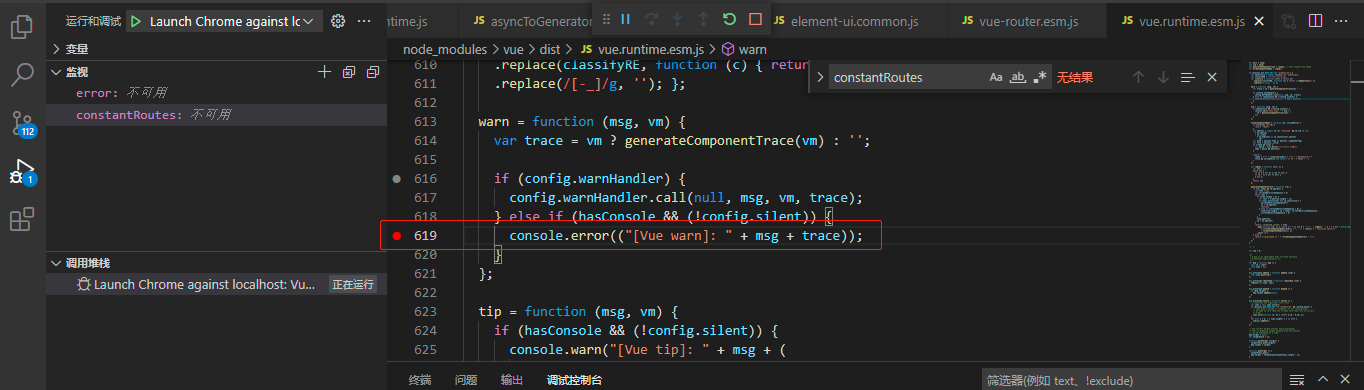
调试界面包括变量、监视、调用堆栈、断点、代码界面等。

6、使用说明

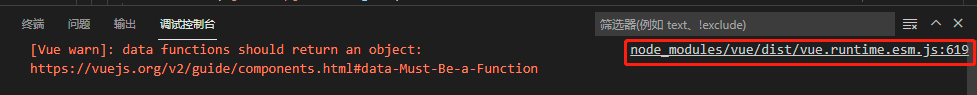
通常如果出现了不是很明显的异常,比如上图中,
[Vue warn]: data functions should return an object:
https://vuejs.org/v2/guide/components.html#data-Must-Be-a-Function
(found in <Root>)
node_modules/vue/dist/vue.runtime.esm.js:619
从这段异常提示中,看不出任何我们自己编写的代码,那怎么办呢,很简单,我们只要 点击上图中报错的位置(vue.runtime.esm.js:619),打开异常代码,并打上断点。

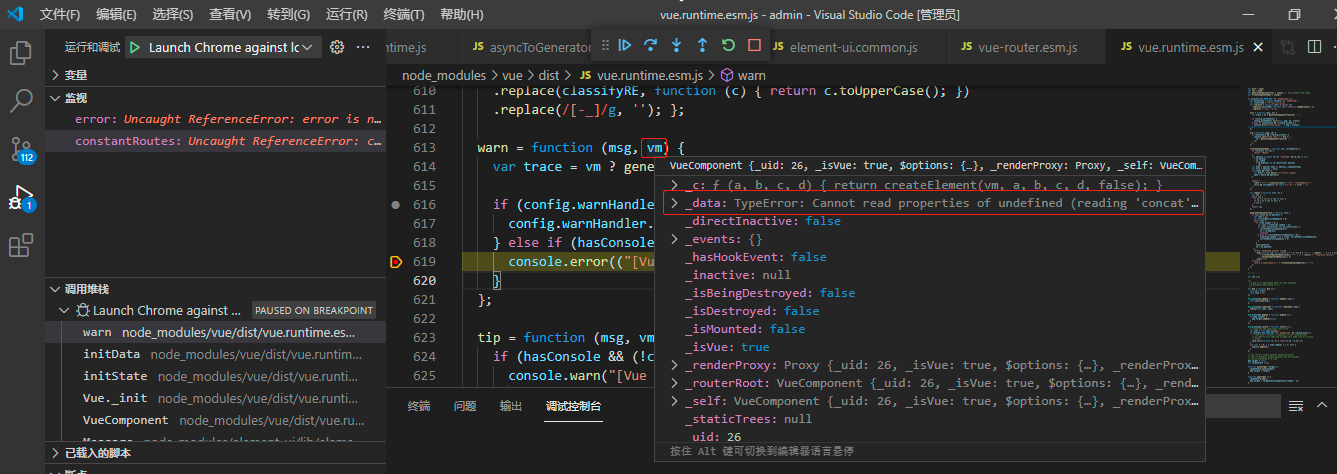
然后重新启动调试模式并运行程序,在端点出我们可以看到更加详细的 异常对象 vm 在 vm 对象中我们可以看到更加详细的异常。

stack:'TypeError: Cannot read properties of undefined (reading 'concat')\n
at Store.SET_ROUTES (
发现 Store.SET_ROUTES 即为我们自己的代码,精准的定位到了问题。

评论